3D Touchの種類
- Home Screen Quick Actions
- Peek and Pop
- Force Properties
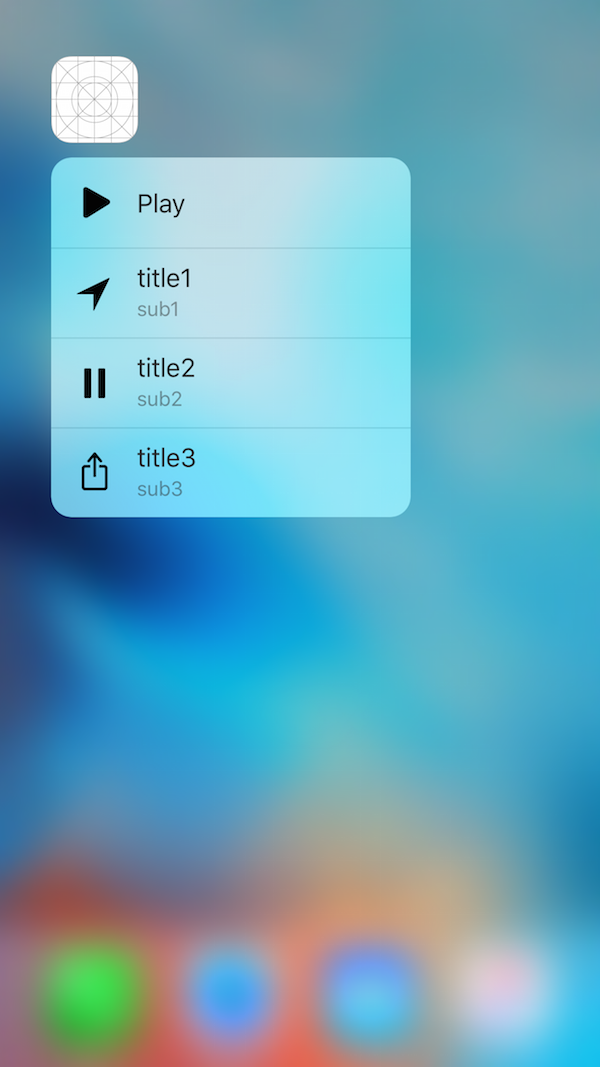
1. Home Screen Quick Actions
ホーム画面でアプリのアイコンを強く押すと表示される
実装方法
- info.plistで追加
<key>UIApplicationShortcutItems</key>
<array>
<dict>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypePlay</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Play</string>
<key>UIApplicationShortcutItemType</key>
<string>static</string>
<key>UIApplicationShortcutItemUserInfo</key>
<dict>
<key>key1</key>
<string>value1</string>
</dict>
</dict>
</array>- コードで追加
UIApplicationShortcutItem *item1 = [[UIApplicationShortcutItem alloc] initWithType:@"dynamic1" localizedTitle:@"title1" localizedSubtitle:@"sub1" icon:[UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeLocation] userInfo:nil];
UIApplicationShortcutItem *item2 = [[UIApplicationShortcutItem alloc] initWithType:@"dynamic2" localizedTitle:@"title2" localizedSubtitle:@"sub2" icon:[UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypePause] userInfo:nil];
UIApplicationShortcutItem *item3 = [[UIApplicationShortcutItem alloc] initWithType:@"dynamic3" localizedTitle:@"title3" localizedSubtitle:@"sub3" icon:[UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeShare] userInfo:nil];
[[UIApplication sharedApplication] setShortcutItems: @[ item1, item2, item3 ]];
2. Peek and Pop
特定のビューを強く押すとプレビューが表示される(Peek)
Peekで上にスワイプするとメニューが表示される
Peekでさらに強く押すと全表示で表示される(Pop)
実装方法
- 1. 3D Touchに対応するビューをビューコントローラで登録
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) {
[self registerForPreviewingWithDelegate:self sourceView:self.imageView];
}- 2. UIViewControllerPreviewingDelegateを実装
@interface ViewController () <UIViewControllerPreviewingDelegate>- (nullable UIViewController *)previewingContext:(id <UIViewControllerPreviewing>)previewingContext viewControllerForLocation:(CGPoint)location
{
NSLog(@"peek");
previewingContext.sourceRect = CGRectMake(0, 0, previewingContext.sourceView.frame.size.width, previewingContext.sourceView.frame.size.height);
RedImageViewController *vc = [self.storyboard instantiateViewControllerWithIdentifier:@"RedImageViewController"];
vc.preferredContentSize = CGSizeMake(0, 300);
return vc;
}- (void)previewingContext:(id <UIViewControllerPreviewing>)previewingContext commitViewController:(UIViewController *)viewControllerToCommit
{
NSLog(@"pop");
RedImageViewController *vc = (RedImageViewController *)viewControllerToCommit;
vc.closeButton.hidden = NO;
vc.view.backgroundColor = [UIColor yellowColor];
[self presentViewController:viewControllerToCommit animated:YES completion:nil];
}
- 3. プレビュー用メニュー追加
- (NSArray <id <UIPreviewActionItem>> *)previewActionItems
{
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"action1" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"action1 selected.");
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"action2" style:UIPreviewActionStyleSelected handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"action1 selected.");
}];
UIPreviewAction *action3_1 = [UIPreviewAction actionWithTitle:@"action3-1" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"action1 selected.");
}];
UIPreviewAction *action3_2 = [UIPreviewAction actionWithTitle:@"action3-2" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"action1 selected.");
}];
UIPreviewActionGroup *action3 = [UIPreviewActionGroup actionGroupWithTitle:@"action3" style:UIPreviewActionStyleDestructive actions:@[action3_1, action3_2]];
return @[action1, action2, action3];
}3. Force Properties
UITouchに追加されたプロパティーforceとmaximumPossibleForceを利用
実装方法
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
UITouch *t = touches.anyObject;
NSLog(@"touchesMoved : %f / %f", t.force, t.maximumPossibleForce);
}